The homepage and page templates went through metamorphoses:
 Then the header was moved to the top of the page and the contents was cleared in order to be input in Yahoo Sitebuilder. That way the Club could change that text if they wanted to. I also adjusted the size of the template and added space for a mission statement under the big picture box. This was done at the request of the Club.
Then the header was moved to the top of the page and the contents was cleared in order to be input in Yahoo Sitebuilder. That way the Club could change that text if they wanted to. I also adjusted the size of the template and added space for a mission statement under the big picture box. This was done at the request of the Club.Then I experimented with some white designs to give them a comparison point


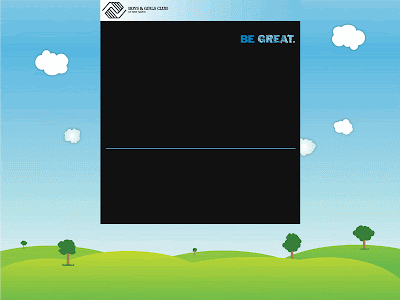
Went back to the black background but kept the boxes outlined in the sky blue.
Finally, the two bottom boxes were cleared and a single thin line was incorporated. The header box's color was also adjusted to blend more with the background of the site. This was the final homepage template design.
 PAGE TEMPLATES:
PAGE TEMPLATES:The changes in page template followed the homepage changes for the most part

The sidebar box was adjusted and the header moved to the top of the page
The sidebar box became yellow in order to use more color. This is the final page template design.
BACKGROUND WORK (the space around the template)
The background was a tricky piece of the puzzle. At first the background was set to a darkish gray, but the site came off very drab... not really kid friendly. So then I had the idea to give it a splatter paint look... I deleted most of the attempts, but here is one that survived:
I really liked the concept of this, but after trying again and again to get it the way I wanted, it just wasn't coming out as well as I wanted it to. So I explored other options, but this is an idea I hope to return to in a personal project. Searching around for ideas brought me to an image designed by another graphic designer. I emailed him and he said it was fine to use it for the site and asked if I could include his website in the HTML in exchange.

The other photoshop work I did was in making the navigation bar buttons. I originally made the entire bar in photoshop and then realized that Yahoo Sitebuilder had other plans for me. So I went back and saved the buttons individually and worked them in using the NavBar creator. I made one inactive button, one rollover, and one active. Here they are individually:
The side bar buttons are on that yellow background so one of them is white and won't show up here, but here is the green rollover button:
My biggest challenge came in the form of the homepage slideshow. I tried importing a flickr slideshow but the result wasn't as professional as I wanted it to look. Whenever the user rolled their mouse over it, controls would show and it would link back to the flickr account. I tried making a movie in windows movie maker, but once again I had trouble with controls showing and the show not automatically starting when arriving at the page. Finally I gave in and learned how to use Adobe Flash. I ended up making a swf file but I couldn't import a swf into Yahoo. So I tried saving it as all sorts of different things: animated gif, wav, avi, etc., etc., I did a lot of Google-ing to try to find a solution. I came across one that said I could use the HTML from the swf file and insert that into Yahoo. So I opened the swf with Firefox which created another version of the file. Then I opened that version in notepad and lifted the HTML from there. Next I uploaded the swf to my Yahoo file manager and inserted the HTML in the Sitebuilder application. It took a while, but I got it to work!
Other features include the linked donation buttons which send users to a secured site to make donations through. I didn't have anything to do with the creation of the outside account, I simply created the button and link. Also, Yahoo has quite a few features built into the sitebuilder application. I added the Yahoo directions box really easily along with the contact us form and a registration form that is not being included right now. Both of the forms are linked to an email address which stores whatever people submit. Lastly, the color scheme was chosen to match the landscape background in addition to the Boys & Girls Club of America marketing guidelines.
For right now, the site can be found at www.joannaclarkmarketing.com. I'm not sure how long I'll keep it up there, but for now it has been useful while I design and the Club director looks over progress.
All-in-all I'm really glad this project fell into my lap. It still hasn't been decided if the site will actually be adopted by the Club, but even if it isn't, I'm really happy with how it has all come out and I feel much more comfortable and capable with my abilities. I hope to create a personal site in the future, and I imagine the process should go a bit more smoothly.









No comments:
Post a Comment